Posted by : Anilyan
09/07/13
 |
| Imagem: Kawaii World |
Procura por:
</b:skin>e cola acima o código do modelo que queres:
- Modelos:

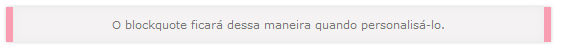
blockquote {border-right: 7px solid #f99db3;border-left: 7px solid #f99db3;background-color: #f5f2f3;padding: 10px;font-size: 11px;color: #777777;text-align: center;-webkit-border-radius: 0px;-moz-border-radius: 0px;border-radius: 0px;box-shadow: inset 0 0 15px #ecebeb, 0 0 5px #d2d1d3;-webkit-transition-duration: .50s;}blockquote:hover {border-right: 11px solid #be55fb;border-left: 11px solid #be55fb;background-color: #f5f2f3;padding: 10px;font-size: 11px;color: #777777;text-align: center;-webkit-border-radius: 0px;-moz-border-radius: 0px;border-radius: 0px;box-shadow: inset 0 0 15px #ecebeb, 0 0 5px #d2d1d3;-webkit-transition-duration: .50s;}

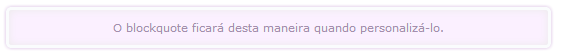
blockquote {border: 3px solid #fafcfd;background-color: #fbf0ff;padding: 10px;font-size: 11px;color: #a48ead;text-align: center;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;box-shadow: inset 0 0 12px #ecebeb, 0 0 5px #d7bce2;}
blockquote {border: 3px solid #fafcfd;background-color: #fbf0ff;}

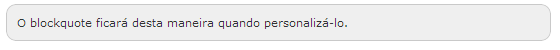
blockquote {border: 1px solid #c9c9c9; /* cor da borda */background-color: #efefef; /* cor de fundo */padding: 10px;font-size: 11px; /* tamanho da fonte */color: #333333; /* cor da fonte */text-align: justify;-moz-border-radius: 10px; /* Para Firefox */-webkit-border-radius: 10px; /*Para Safari e Chrome */border-radius: 10px; /* Para Opera 10.5+*/}blockquote: hover {border: 1px solid #c9c9c9; /* cor da borda */background-color: #efefef; /* cor de fundo */padding: 15px;
}

blockquote {background: #f5f5f5;border: 1px solid #00688B;color: #00688B;font-family: century gothic;font-weight: normal;font-size: 11px;text-align: justify;padding: 7px;border-radius: 25px;}blockquote:hover {background: #FBF0FF;
border: 2px solid #000000;}

blockquote {background: #efefef url(http://static.tumblr.com/oiizew6/xBQly7u8f/aspas.png) no-repeat left top; /* Backgrounds */border-bottom: 2px solid #AB82FF; /* Estilo da borda */padding: 10px; /* Espaço da esquerda */font-size: 13px; /* Tamanho da fonte */color: #696969; /* Cor da fonte */text-align: justify; /* Alinhamento do texto */-moz-border-radius: 10px; /* Bordas arredondadas */-webkit-border-radius: 10px;border-radius: 10px; padding-left: 40px; /* Margem interna da esquerda */padding-bottom: 12px; /* Margem interna da parte da borda */padding-right: 15px; /* Margem interna da direita */
padding-top: 10px; /* Margem interna da parte de cima */}

blockquote {background: #transparent;border-left: 2px solid #cbd3dc;border-right: 2px solid #ec5787;padding: 10px 15px 15px 10px;font-size: 13px;color: #696969;text-align: justify;font-family:arial;-webkit-transition-duration: .50s; }
blockquote:hover{background: #transparent;border-left: 5px solid #cbd3dc;border-right: 5px solid #ec5787;font-size: 13px;color: #696969;text-align: justify;font-family:arial;-webkit-transition-duration: .50s; }

blockquote {background: #E9E9F0;border-left: 6px double #8D89B3;padding: 15px 15px 15px 10px;font-size: 13px;color: #696969;text-align: justify;font-family:arial;}Blockquote:hover {background: #E9E9F0;border-left: 6px double #8D89B3;}

blockquote {background: #B2AFCC;border: 1px solid #7774A6;padding: 5px 15px 5px 15px;color: #696969;text-align: justify;font-size: 8px;font-family:"04b03", small fonts;text-transform: uppercase;}@font-face {font-family: "04b03";src: url('http://static.tumblr.com/icz5xqv/ZUmlobzpk/bonjourlindas.blgspt_upload_pxl.ttf'); format("truetype");}

blockquote {background: #E8BDCB url('http://static.tumblr.com/eyob2gi/Wq4m7lkbs/aapng.png') no-repeat;border-radius:5px;border-bottom: 6px solid #DE9FB4;padding:15px 15px 15px 3.2em;font-size: 11px;color: #FFF;text-align: justify;font-family:arial;}Blockquote:hover {background: #E8BDCB url('http://static.tumblr.com/eyob2gi/Wq4m7lkbs/aapng.png') no-repeat;border-bottom: 6px solid #DE9FB4;}
Blockquote {font: georgia;color: #fff; /* Cor da fonte */margin-left: -62px; /* Espaço entre data e área do post, altere até ficar do tamanho certo */background: #BCD2EE; /* Cor do fundo */float: left; /* Posicionamento, caso a sua barra lateral seja do lado esquerdo, mude para left */font-size: 11px; /* Tamanho da fonte */padding: 4px;border-bottom-left-radius: 10px;border-left: 5px solid #CDAF95;border-top-right-radius: 10px;border-right: 5px solid #8B636C;-webkit-transition-duration: .50s;
}Blockquote:hover {background: #CAE1FF; /* Cor do fundo quando passa o mouse */border-top-left-radius: 10px;border-left: 5px solid #8B636C;border-bottom-right-radius: 10px;border-right: 5px solid #CDAF95;-webkit-transition-duration: .50s;}
blockquote {background: #fdd8d9 url('http://static.tumblr.com/eyob2gi/Wq4m7lkbs/aapng.png') no-repeat;border-radius: 20px 0px 20px 0px;border-bottom: 1px dashed #faa7a8;padding:15px 15px 15px 3.2em;box-shadow: inset 0 0 15px #f0b0b1, 0 0 3px #eec1c2;text-shadow: 0px 1px 0px #fbddde;font-size: 11px;color: #FFF;text-align: justify;font-family:arial;-webkit-transition-duration: .60s;}Blockquote:hover {background: #eadbd9 url('http://static.tumblr.com/eyob2gi/Wq4m7lkbs/aapng.png') no-repeat;border-radius: 0px 20px 0px 20px;border-bottom: 6px solid #bf928c;box-shadow: inset 0 0 15px #c9b0ad, 0 0 3px #dec1be;text-shadow: 0px 1px 0px #f1c3bc;-webkit-transition-duration: .60s;}

blockquote {background-color: #dee9df;padding: 5px;border: 1px dashed #9bba9d;text-shadow: 0px 1px 0px #deeedf;box-shadow: inset 0 0 15px #a1c2a2, 0 0 3px #dbc8d3;color: #94a395;padding: 10px;-webkit-transition-duration: .50s;}blockquote:hover {background-color: #ffe7e9;border: 1px dashed #f09fa5;text-shadow: 0px 1px 0px #f6e4e5;box-shadow: inset 0 0 15px #eca8ac, 0 0 3px #dfc9c3;color: #f09fa5;-webkit-transition-duration: .50s;}

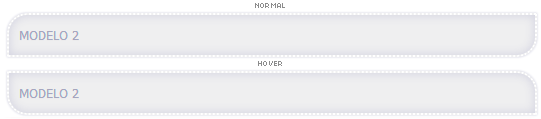
blockquote {background-color: #eeeeef;border: 2px dotted #ffffff;text-shadow: 0px 1px 0px #ebebec;-webkit-border-radius: 20px 0px 20px 0px;-moz-border-radius: 0px 20px 0px 20px;box-shadow: inset 0 0 15px #cfcfde, 0 0 3px #cfcfde;padding: 10px;color: #a4a4bc;-webkit-transition-duration: .50s;}blockquote:hover {background-color: #eeeeef;text-shadow: 0px 1px 0px #ebebec;-webkit-border-radius: 0px 20px 0px 20px;-moz-border-radius: 0px 20px 0px 20px;box-shadow: inset 0 0 15px #cfcfde, 0 0 3px #cfcfde;padding: 10px;color: #a4a4bc;-webkit-transition-duration: .50s;}

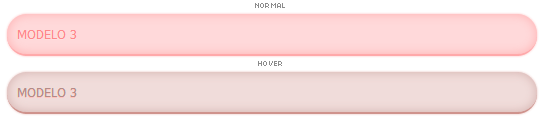
blockquote {background-color: #fdd8d9;border-bottom: 2px solid #faa7a8;text-shadow: 0px 1px 0px #fbddde;-webkit-border-radius: 20px;-moz-border-radius: 29px;box-shadow: inset 0 0 15px #f0b0b1, 0 0 3px #eec1c2;color: #ee8789;padding: 10px;-webkit-transition-duration: .50s;}blockquote:hover {background-color: #eadbd9;border-bottom: 2px solid #bf928c;text-shadow: 0px 1px 0px #f1c3bc;box-shadow: inset 0 0 15px #c9b0ad, 0 0 3px #dec1be;padding: 10px;color: #a88a86;-webkit-transition-duration: .50s;}

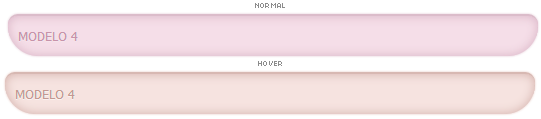
blockquote {-moz-border-radius: 10px 10px 30px 30px;-webkit-border-radius:10px 10px 30px 30px;-moz-border-radius: 10px 10px 30px 30px;background-color: #eedde7;border-top: 2px solid #d2bbc8;text-shadow: 0px 1px 0px #f1e3eb;box-shadow: inset 0 0 15px #ceb3c2, 0 0 3px #dbc8d3;color: #b892a8;padding: 10px;-webkit-transition-duration: .50s;}blockquote:hover {-moz-border-radius: 10px 10px 30px 30px;-webkit-border-radius:10px 10px 30px 30px;-moz-border-radius: 10px 10px 30px 30px;background-color: #f0e2df;border-top: 2px solid #ceb7b1;text-shadow: 0px 1px 0px #f7f1ef;box-shadow: inset 0 0 15px #c9b0aa, 0 0 3px #dfc9c3;padding: 10px;color: #b69891;-webkit-transition-duration: .50s;}
Espero que tenham gostado, alguns são reblogados de blogs, os exclusivos têm créditos, mas os primeiros modelos não porque os vi em imensos blogs e não fazia ideia de onde surgiram. Blogueiras entendem, acho eu ;)